Таблицы в HTML
Разметка таблиц в HTML — подмножество языка оформления документов HTML, предназначенное для рисования таблиц.
[править] Пример простой таблицы
<table border="1"> <caption> Пример таблицы </caption> <tr> <th> Заголовок 1 </th> <th> Заголовок 2 </th> </tr> <tr> <td> Ячейка 1 </td> <td> Ячейка 2 </td> </tr> <tr> <td> Ячейка 3 </td> <td> Ячейка 4 </td> </tr> </table>
Этот пример правильно отрабатывает движок MediaWiki (хотя в викидвижке есть и свой способ[1] отрисовки таблиц), а также LiveJournal.
Здесь:
-
<table>— тег, который открывает и завершает (</table>) описание таблицы.[2] -
border="1"— параметр, который включает отображение рамки (если этого параметра нет, и не назначен стиль CSS, то рамка у таблицы не отображается).[3] -
<caption>— описывает заголовок таблицы (необязателен).[4] -
<tr>— описывает строку (row) таблицы, внутри которой находятся ячейки (<th>и<td>). [5] -
<th>— описывает ячейку-заголовок таблицы. По умолчанию такие ячейки выделяются жирным шрифтом и центровкой. http://www.htmlbook.ru/html/th.html -
<td>— описывает значение ячейки таблицы.[6]
[править] Пример таблицы с параметрами и стилями

<table border="1" cellpadding="5" style="border-collapse: collapse; border: 1px solid black;"> <caption align="bottom"> Пример таблицы </caption> <tr style="background-color: silver"> <th> Заголовок 1 </th> <th> Заголовок 2 </th> </tr> <tr> <td> Ячейка 1 </td> <td> Ячейка 2 </td> </tr> <tr> <td> Ячейка 3 </td> <td> Ячейка 4 </td> </tr> </table>
В этом примере:
-
border="1"— установка толщины рамки.[7] -
cellpadding="5"— отступы от рамки до текста внутри таблицы.[8] -
border-collapse: collapse;— стиль CSS, который убирает задвоенность рамки. -
border: 1px solid black;— стиль рамки. Разные браузеры по-разному воспринимают: отрисовывают указанным стилем либо внешнюю границу, либо и внутренние перемычки тоже. -
background-color: silver;— цвет фона у группы ячеек назначен светло-серым (см. Цвета в HTML). [9] Для этой же цели можно использовать атрибут HTML bgcolor. [10] -
align="bottom"— перемещение заголовка таблицы вниз (стиль "caption-side: bottom" [11] не отрабатывает в IE).[12]
Пример правильно отрабатывает в MediaWiki и в LiveJournal. При помощи других элементов описания стилей можно задать стили сразу для всех таблиц HTML в документе (тег <style>), [13] сразу для всех или группы документов сайта (тег <link>), [14] либо только для некоторых таблиц, указав для них имя класса (атрибут class). [15]
[править] Использование уже готового класса
В CSS движка MediaWiki прописан начиная с версии r48842 готовый стиль для таблиц. [16] Его можно использовать следующим образом:
<table class="wikitable"> <caption> Пример таблицы </caption> <tr> <th> Заголовок 1 </th> <th> Заголовок 2 </th> </tr> <tr> <td> Ячейка 1 </td> <td> Ячейка 2 </td> </tr> <tr> <td> Ячейка 3 </td> <td> Ячейка 4 </td> </tr> </table>
[править] Назначение внешнего вида рамки
За это отвечают атрибуты HTML:
Атрибуты CSS:
[править] Цвет фона у ячеек
Назначить нужный цвет фона у ячеек и всей таблицы можно при помощи атрибута bgcolor или стиля background-color CSS.
<table cellpadding="5" cellspacing="8" bgcolor="silver"> <tr> <td bgcolor="red"> Ячейка 1 </td> <td bgcolor="green"> Ячейка 2 </td> </tr> <tr bgcolor="blue"> <td> Ячейка 3 </td> <td bgcolor="yellow"> Ячейка 4 </td> </tr> </table>
В этом примере таблице назначен серый цвет (он перекрывается цветом ячеек там где они есть), а цвет, назначенный ячейке td, перекрывает цвет, назначенный строке (tr).
Вместо атрибута bgcolor можно с тем же результатом использовать стиль CSS background-color:
<table cellpadding="5" cellspacing="8" style="background-color: silver;" > <tr> <td style="background-color: red;"> Ячейка 1 </td> <td style="background-color: green;"> Ячейка 2 </td> </tr> <tr style="background-color: blue;"> <td> Ячейка 3 </td> <td style="background-color: yellow;"> Ячейка 4 </td> </tr> </table>
Этот пример правильно отрабатывается движком MediaWiki и ЖЖ, и выглядит так:
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
В викидвижке предыдущий пример с bgcolor не показывает серого цвета для фона таблицы.
[править] Тег <table>
Начинает и завершает описание таблицы.
<table> ... </table>
[править] Видимость рамки таблицы
Чтобы рамка таблицы стала видимой (по умолчанию она невидимая), ей нужно назначить параметр border:
<table border="1"> ... </table>
[править] Убирание задвоенности рамки
По умолчанию рамка является «объемной» и состоит из двух линий. Чтобы сделать рамку простой одинарной, можно прописать ей стиль:
<table border="1" style="border-collapse: collapse;"> ... </table>
[править] Прочие параметры
-
align=[left|center|right](css:text-align) : выравнивание таблицы относительно документа;[27] -
bgcolor=[$html-color](css:background-color) : цвет фона для всей таблицы (может быть переопределен нижележащими элементами);[27] -
border=[$integer]: толщина рамки таблицы (целое положительное число в пискелах без постфикса «px»); -
cellspacing=[$integer]: расстояние меж ячейками таблицы с учетом толщины рамки (целое положительное число); -
width=[$]: ширина таблицы (целое положительное число в пикселах или процентах от ширины всего документа); -
height=[$]: высота таблицы (целое положительное число в пикселах или процентах от высоты всего документа).[28]
Параметры могут быть прописаны непосредственно в самой таблице в пространстве тега <table> или же, что является более правильным, при помощи стилей CSS (тогда указывается только идентификатор или класс; также стили CSS могут быть прописаны непосредственно в коде таблицы внутри параметра style=[$css]).
[править] Тег <caption>
Необязательный тег, который позволяет дать описание (заголовок) к таблице.[29] Принимает параметр
- align = top|bottom|left|right - расположение надписи относительно таблицы.[29]
[править] Тег <tr>
Начинает и завершает описание строки таблицы. Ячейки в ее пределах могут быть определены при помощи тегов <th> или <td> (см. ниже).
<tr> ... </tr>
Параметры: align, bgcolor.[27] Их значение аналогично глобальным параметрам таблицы и переопределяет их (распространяется на всю строку, может быть переопределено для отдельных нижележащих элементов).
[править] Тег <td>
Описание ячейки таблицы. Должен располагаться внутри тегов <tr>.
<td> ... </td>
[править] Объединение ячеек
Объединить две или более ячейки таблицы можно при помощи параметров colspan и rowspan.
<table border="1">
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
</tr>
</table>
В этом примере две ячейки объединяются по вертикали, а в следующей строке таблицы должно быть меньше описаний <td>.
[править] Прочие параметры
-
align,[27]bgcolor,[27]width,height[28] : значение аналогично глобальным параметрам и переопределяет все параметры более высокого уровня;
[править] Тег <colgroup>
Позволяет назначить ширину и (теоретически) другие параметры колонкам таблицы. [30]
<table border="1"> <colgroup span="2" width="150"> <colgroup span="1" width="80"> <tr> <td>aaa</td><td>bbb</td><td>ccc</td> </tr> </table>
В этом примере 2 колонкам таблицы назначена ширина 150 пикселей, а еще одной - 80 пикселей.
Ниже сделана попытка назначить выравнивание (align) и стиль (style) колонкам таблицы.
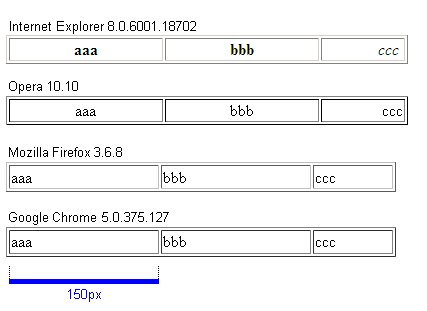
<table border="1"> <colgroup span="2" width="150" align="center" style="font-weight:bold;"> <colgroup span="1" width="80" align="right" style="font-style:italic;"> <tr> <td>aaa</td><td>bbb</td><td>ccc</td> </tr> </table>
Вопреки стандарту, попытки это сделать приводят к розовой птице обломинго в различных браузерах (см. рисунок).
Firefox, Chrome, и Safari поддерживают только width и span атрибуты элемента colgroup.[31]
Викидвижок не воспринимает этот тег.
[править] Тег <col>
Примерно то же самое (синоним?) и работает (или точнее не работает) в различных браузерах точно так же, как и предыдущий тег COLGROUP.
<table border="1"> <col span="2" width="150" align="center" style="font-weight:bold;"> <col span="1" width="80" align="right" style="font-style:italic;"> <tr> <td>aaa</td><td>bbb</td><td>ccc</td> </tr> </table>
В стандарте прописано, что можно комбинировать эти теги:[32]
<COLGROUP width="20">
<COL span="39">
<COL id="format-me-specially">
</COLGROUP>
Викидвижок не воспринимает этот тег.
[править] Примеры стилей CSS
- border: 1px solid black; /* стиль рамки */
- border-collapse:collapse; /* убирание задвоенности рамки */
- width:100%;
- height:50px;
- text-align:right;
- vertical-align:bottom;
- padding:15px; /*расстояние от текста внутри таблицы до рамки */
- background-color:green;
- color:white;
Источник - по ссылке. [33]
[править] История табличных тегов
Атрибут WIDTH для тегов <TD> и <TH>, устанавливающий ширину ячейки таблицы в пикселях или процентах, был введён в браузере Netscape Navigator начиная с версии 1.1.
Атрибут BGCOLOR, предназначенный для задания цвета фона ячеек таблицы <TD> и <TH>, стал использоваться в Netscape Navigator 3.0 beta.[34]
[править] См. также
[править] Примечания
- ↑ http://ru.wikipedia.org/wiki/Википедия:Оформление_таблиц
- ↑ http://www.htmlbook.ru/html/table.html
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/caption.html
- ↑ http://www.htmlbook.ru/html/tr.html
- ↑ http://www.htmlbook.ru/html/td.html
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/table/cellpadding.html
- ↑ http://www.htmlbook.ru/css/background-color.html
- ↑ http://www.htmlbook.ru/html/table/bgcolor.html
- ↑ http://www.htmlbook.ru/css/caption-side.html
- ↑ http://www.htmlbook.ru/html/caption/align.html
- ↑ http://www.htmlbook.ru/html/style.html
- ↑ http://www.htmlbook.ru/html/link.html
- ↑ http://ru.html.net/tutorials/css/lesson7.asp
- ↑ http://ru.wikipedia.org/wiki/Википедия:Оформление_таблиц
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/table/bordercolor.html
- ↑ http://www.htmlbook.ru/html/table/cellspacing.html
- ↑ http://www.htmlbook.ru/html/table/frame.html
- ↑ http://www.htmlbook.ru/html/table/rules.html
- ↑ http://www.htmlbook.ru/css/border-color.html
- ↑ http://www.htmlbook.ru/css/border.html
- ↑ http://www.htmlbook.ru/css/border-collapse.html
- ↑ http://www.htmlbook.ru/css/border-width.html
- ↑ http://www.htmlbook.ru/css/border-style.html
- ↑ 27,0 27,1 27,2 27,3 27,4 Работает только в HTML 4.01 Transitional, запрещен в пользу CSS в HTML 4.01 Strict и XHTML 1.0/1.1.
- ↑ 28,0 28,1 Нет в спецификации HTML 4 и не используется, но некоторые браузеры понимают этот параметр, если не установлен DOCTYPE.
- ↑ 29,0 29,1 http://www.w3.org/TR/html401/struct/tables.html#h-11.2.2
- ↑ http://www.w3.org/TR/html401/struct/tables.html#h-11.2.4
- ↑ http://www.ruseller.com/htmlshpora.php?id=15
- ↑ http://www.w3.org/TR/html401/struct/tables.html#h-11.2.4
- ↑ http://www.w3schools.com/css/css_table.asp
- ↑ Kevin Werbach Краткое руководство по HTML перевод на русский Станислава Малышева, 1996 год, c_rabbit.chat.ru
[править] Ссылки
- Документы w3.org
- http://www.w3.org/TR/CSS21/tables.html
- http://www.w3.org/TR/html401/struct/tables.html Tables in HTML documents
- Стиль рамки таблицы в HTML и CSS в Циклопедии
| Таблицы в HTML относится к теме «HTML» |